店舗の設計などのごく初期段階で、塗装色やサイン看板などのイメージカラーの配色を検討する場合などに便利なツールを紹介します。基本的にはWeb用の色見本と配色のためのサイトなのですが、配色のイメージを検討する段階であれば建築にも十分使えると思います。
最近はWebサイトやショップカードなどと、店内の配色を統一させることも多いかと思いますので、それらのデザイナーとカラー情報のやり取りをする際、その色についての知識を持っておくことも必要か思います。そんなときの色辞典としても重宝します。
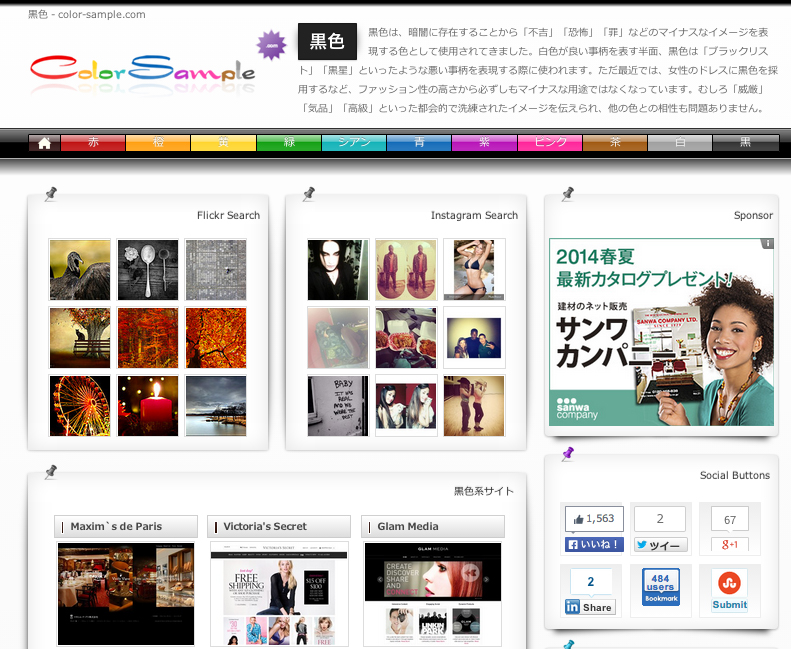
色見本と配色サイト|color-sample.com
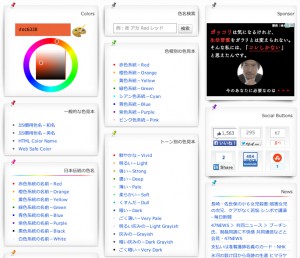
 サイトは色見本と配色見本で構成されており、色見本と配色見本それぞれのカテゴリーごとに簡単な説明書きがあります。
サイトは色見本と配色見本で構成されており、色見本と配色見本それぞれのカテゴリーごとに簡単な説明書きがあります。

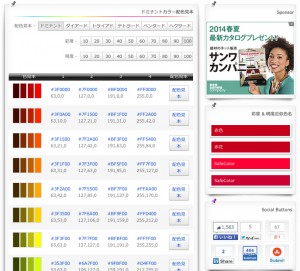
例:ドミナントカラー配色(同一色相の色を組み合わせる配色)のページ
配色見本では、サンプルサイトでの使用例と並列に配置された場合の2つのサンプルを見ることができます。
さらに、色見本の中から自分でカスタマイズ(2色〜4色)した配色のサンプルを確認することもできます。
カスタマイズした配色サンプルの確認方法

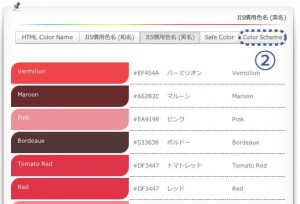
① まず色見本カテゴリーの中から、項目を選択します。ここでは、「JIS慣用色名-英名」を選択します。

② つぎに、タブの中から「color scheme」をクリックします。

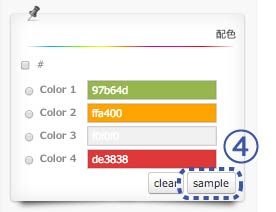
③ 配色パレットが出てきますので、好きな色(2〜4色)を順番にクリックしていきます。
ここでは仮に、Greenをベースに配色を組み立ててみます。
ちなみに、各番号の次に出てくるWebサンプルページ上で該当する箇所は、
- Color1:ヘッダーとフッターの背景色
- Color2:ボーダーのアクセント色
- Color3:メインコンテンツの背景色
- Color4:メインコンテンツのテキスト色
となっています。

④ 配色が決まったら「sample」ボタンをクリックします。

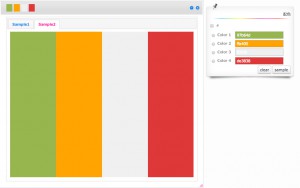
配色がサンプルのWebページとなってでてきました。
「Sample2」をクリックすると、並列状態で表示されます。

使い方は以上です。
とても使いやすくて便利な上に美しいサイトだと思います。